5.8 KiB
Intégration continue
Une fois Gitea et Drone installés et configurés, nous allons pouvoir rentrer dans le vif du sujet : faire de l'intégration continue sur notre premier projet !
L'idée est qu'à chaque nouveau commit envoyé sur le dépôt, Drone fasse une série de tests, le compile et publie les produits de compilation.
Créez un dépôt pour youp0m
::::: {.exercice}
Reprenons les travaux déjà réalisés : nous allons notamment avoir besoin du
Dockerfile que nous avons réalisé pour le projet youp0m.
Après avoir créé (ou migré pour les plus malins !) le dépôt
youp0m1 dans gitea, synchronisez les dépôts dans Drone, puis
activez la surveillance de youp0m.
:::::
::::: {.question}
Que fait Drone pour « surveiller » un dépôt ? {-}
\
Grâce aux permissions de que Drone a récupéré lors de la connexion OAuth à Gitea, il peut non seulement lire et récupérer le code des différents dépôts auxquels vous avez accès, mais il peut aussi changer certains paramètres.
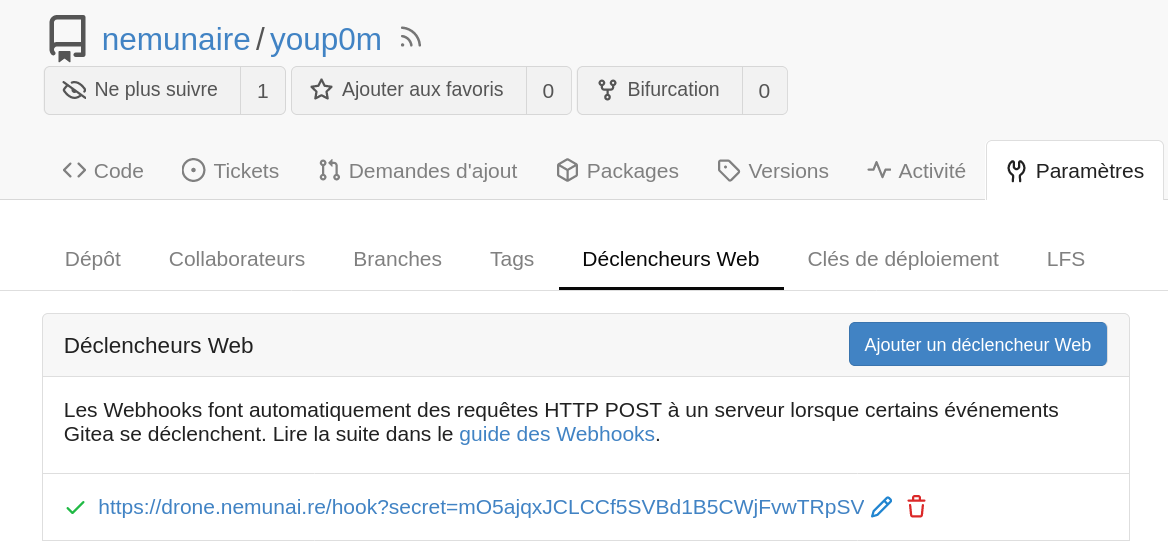
L'activation d'un dépôt dans Drone se traduit par la configuration d'un webhook sur le dépôt en question. On peut le voir dans les paramètres du dépôt, sous l'onglet Déclencheurs Web.
:::::
À chaque fois qu'un événement va se produire sur le dépôt, Gitea va prévenir Drone qui décidera si l'évènement doit conduire à lancer l'intégration continue ou non, selon les instructions qu'on lui a donné dans la configuration du dépôt.
Définir les étapes d'intégration
Nous allons devoir rédiger un fichier drone.yml, que l'on placera à la racine
du dépôt. C'est ce fichier qui sera traité par DroneCI pour savoir comment
compiler et tester le projet.
::::: {.warning}
Un fichier drone.yml existe déjà à la racine du dépôt. Celui-ci pourra vous
servir d'inspiration, mais il ne fonctionnera pas directement dans votre
installation.
Vous rencontrerez des problèmes inattendus si vous utilisez le fichier
.drone.yml du dépôt. Vous DEVEZ partir d'un fichier vide et suivre la
documentation pour obtenir un .drone.yml fonctionnel.
:::::
Toutes les informations nécessaires à l'écriture du fichier .drone.yml se
trouvent dans l'excellente documentation du projet :
https://docs.drone.io/pipeline/docker/examples/languages/golang/.
Les étapes sont sensiblement les mêmes que dans le Dockerfile que nous avons
écrit précédemment.
::::: {.exercice}
Commencez à partir de l'exemple donné dans la documentation de Drone. Par
rapport au Dockerfile, n'ajoutez pas tags dev, cela permettra d'embarquer
tout le contenu statique (pages HTML, feuilles de style CSS, Javascript, ...)
directement dans le binaire, ce qui simplifiera la distribution.
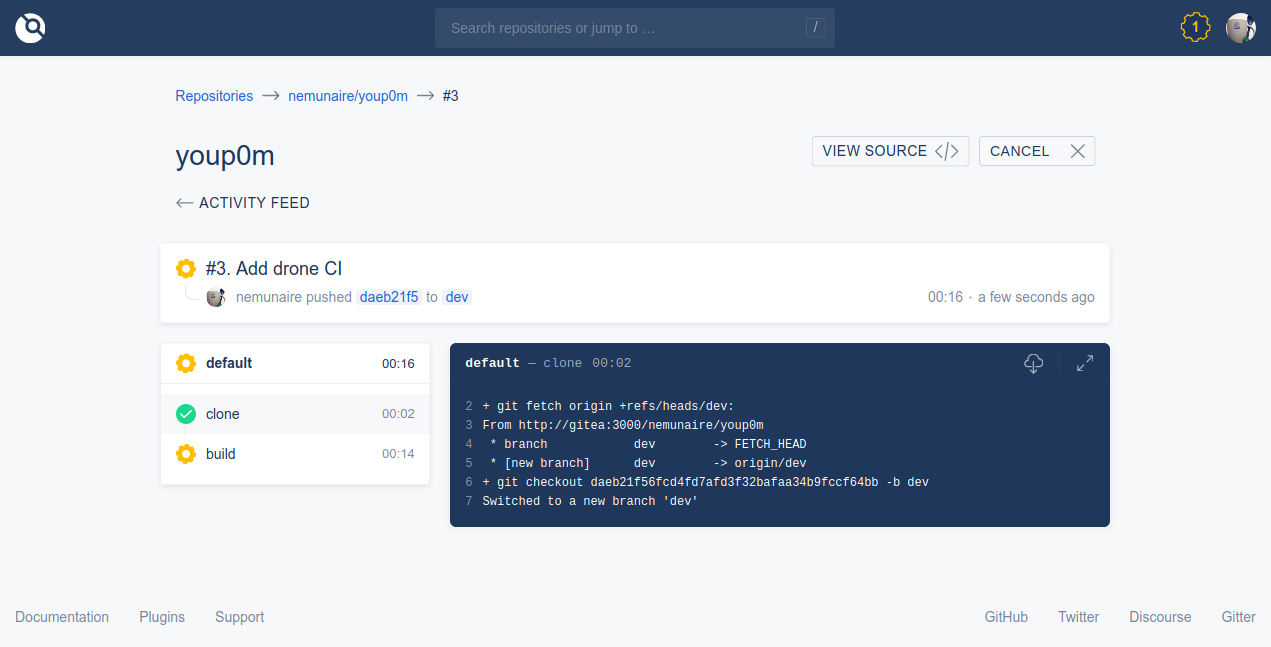
Committons puis poussons notre travail. Dès qu'il sera reçu par Gitea, nous devrions voir l'interface de Drone lancer les étapes décrites dans le fichier.
:::::
::::: {.warning} IMPORTANT : si vous avez l'impression que ça ne marche pas et que vous avez réutilisé le fichier présent sur le dépôt au lieu de partir de l'exemple donné dans la documentation, commencez en partant de l'exemple de la documentation ! Le fichier présent sur le dépôt ne fonctionnera pas dans votre situation ! :::::
Lorsqu'apparaît enfin la ligne git.nemunai.re/youp0m, le projet est compilé !
Inspection qualité
youp0m n'a pas de suite de tests fonctionnels, mais nous allons utiliser
Sonarqube pour faire une revue qualité du code !
Tout d'abord, il faut lancer le conteneur Sonarqube :
Le service met un bon moment avant de démarrer, dès qu'il se sera initialisé, nous pourrons accéder à l'interface sur http://localhost:9000.
::::: {.exercice}
En attendant qu'il démarre, nous pouvons commencer à ajouter le nécessaire à
notre .drone.yml : http://plugins.drone.io/aosapps/drone-sonar-plugin/.
:::::
Après s'être connecté à Sonarqube (admin:admin), nous pouvons aller générer
un token, tel que décrit dans la documentation du plugin
Drone.
Une fois la modification commitée et poussée, Drone enverra le code à Sonarqube qui en fera une analyse minutieuse. Rendez-vous sur http://127.0.0.1:9000/projects pour admirer le résultat.
Publier le binaire correspondant aux tags/jalons
Nous savons maintenant que notre projet compile bien dans un environnement différent de celui du développeur ! Néanmoins, le binaire produit est perdu dès lors que la compilation est terminée, car nous n'en faisons rien.
::::: {.exercice}
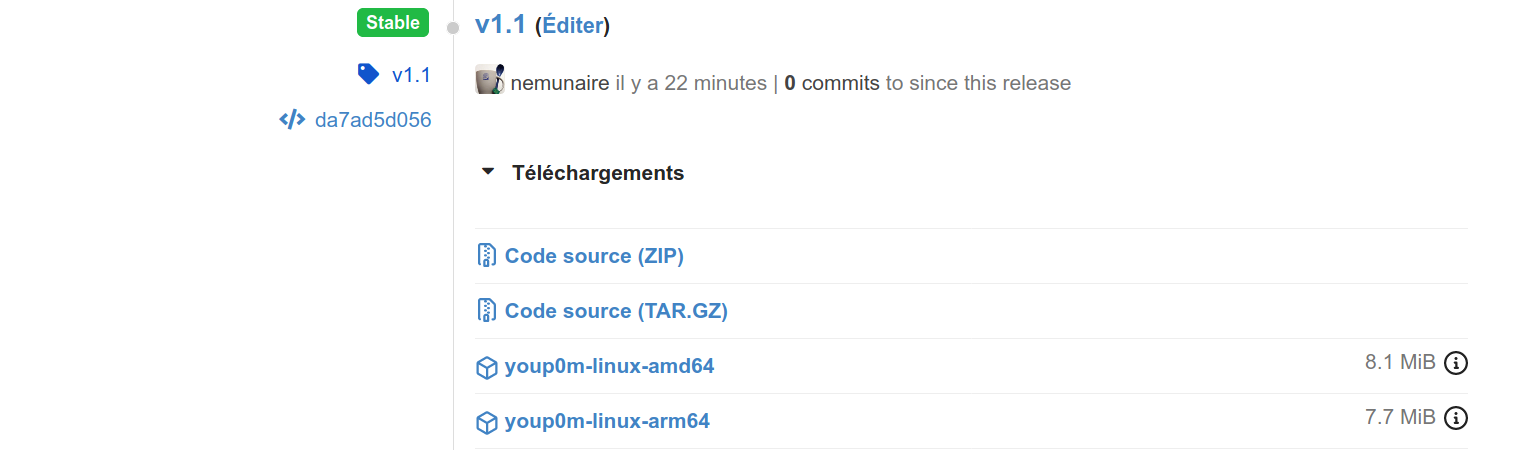
Ajoutons donc une nouvelle règle à notre .droneci.yml pour placer le binaire
au sein de la liste des fichiers téléchargeables aux côtés des tags.
Vous aurez sans doute besoin de :
- https://docs.drone.io/pipeline/conditions/
- http://plugins.drone.io/drone-plugins/drone-gitea-release/
::::: {.warning}
Attention à ne pas stocker votre clef d'API dans le fichier YAML ! {-}
\
Lorsque l'on est plusieurs à travailler sur le projet ou pour accroître la sécurité, il convient de créer, un compte bot qui sera responsable de la création des releases. Ce sera donc sa clef d'API que l'on indiquera dans l'interface de Drone.
Pour notre exercice, nous n'avons pas besoin de créer un utilisateur dédié, mais il est impératif d'utiliser les secrets de Drone pour ne pas que la clef d'API apparaisse dans l'historique du dépôt.
:::::
:::::